EO Framework CLI est un outil en ligne de commande permettant de créer des plugins WordPress utilisant EO Framework, ainsi que des modules.
Le but de ce guide est de créer un plugin WordPress complet utilisant EO Framework.
A la fin de ce chapitre, nous aurons généré à l’aide du CLI un plugin WordPress.
Étape 1. Installer EO Framework CLI.
Nous devons préparer notre environnement de développement avant de faire quoi que ce soit.
Installer Node.js® et NPM si cela n’est pas déjà le cas sur votre machine.
Ensuite installer EO Framework CLI.
Étape 2. Créer un nouveau Plugin WordPress
Nous allons ouvrir une console dans le répertoire plugins de votre WordPress. (./wp-contents/plugins/)
Ensuite, taper la commande suivante pour créer le plugin:
Un message indique que le plugin est bien généré: « Plugin generated: **/my-plugin/my-plugin »
Étape 3. Activer le Plugin
Dans la page « Extensions » de votre backadmin, activer le plugin « my-plugin ».

Ensuite, aller sur la page Hello World (rajouté lors de l’activation du plugin, toujours dans votre backadmin).
Si la page est accessible, passons à la prochaine étape.
La structure des plugins avec EO Framework

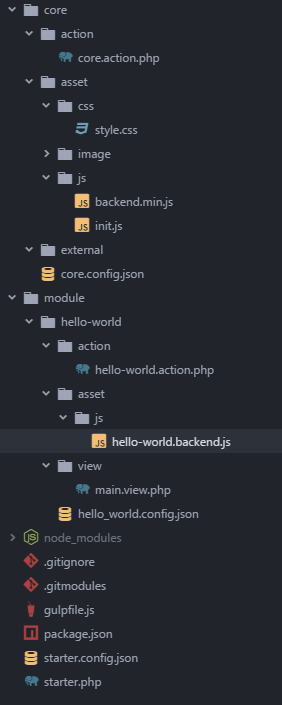
La structure sur l’image ci-contre est celle que nous venons de généré.
Nous avons les deux dossiers principaux « core » et « modules ». Nous considérons le dossier « core » comme un module.
Nous utilisons la notion de module pour séparer les différentes fonctionnalités de nos plugins. Nous avons également comme principe de séparer nos fonctions de nos fichiers selon leurs thèmes.
Les actions se trouverons dans le dossier ‘action’
Les classes sont dans le dossier ‘class’
Les vues sont dans le dossier ‘view’
Les assets sont dans le dossier ‘assets’ (Ce dossier contient les ressources du module: JS, CSS, Image et autre types de ressources…)
Les filtres sont dans le dossier ‘filters’
Les shortcodes sont dans le dossier ‘shortcodes’
Tout module doit obligatoirement contenir un fichier nom_du_module.config.json. Sinon celui-ci ne sera pas initialisé par EO-Framework.
Les fichiers starter.php et starter.config.json
Le fichier principal lu par WordPress se trouve à la racine de votre module. Si vous avez utilisé le CLI, il se nomme product-manager.php. Nous parlerons de ce fichier en l’appelant starter.php dans un souci de généralité.
Ce fichier contient:
- Les « headers » obligatoire pour déclarer un plugin WordPress.
- Trois « DEFINE » qui permettent des actions utiles dans vos modules.
- PLUGIN_NOM_PLUGIN_PATH: Le chemin absolue vers votre plugin.
- PLUGIN_NOM_PLUGIN_URL: L’url complet vers votre plugin.
- PLUGIN_NOM_PLUGIN_DIR: Le chemin absolue vers votre plugin sans le nom du fichier starter.php.
- La ligne require_once permet d’inclure EO-Framework.
- La dernière ligne permet de lancer le boot du plugin avec EO-Framework.
Le fichier principal de configuration se trouve à la racine de votre module. Si vous avez utilisé le CLI, il se nomme product-manager.config.json. Nous parlerons de ce fichier en l’appelant starter.config.json dans un souci de généralité.
Le fichier JSON est obligatoire pour initialisé le plugin avec EO-Framework. Le slug doit obligatoirement porter le même nom que votre fichier starter sinon cela engendrera un bug lors de l’initialisation.
Ensuite le tableau « modules » permet de communiquer à EO-Framework les modules à initialiser lors du boot du plugin.
Le dossier core
Ce dossier est traité comme un module par EO-Framework, il va d’abord lire le fichier core.config.json pour ensuite initialiser les fichiers requis par le module (dependencies).
Ce fichier est différent de starter.config.json, car c’est un fichier config.json d’un module à la différence du config.json principale de l’application (cf starter.config.json).
- Le slug doit être le nom du fichier lui même.
- Le path est obligatoire et c’est un chemin à partir du dossier principale du plugin.
- La clé « dependencies » permet de définir les fichiers à inclure dans le module. Dans notre cas tous les fichiers dans le dossier « action » du module « Test Core » sera inclus.
Le fichier action principal: core.action.php
Ce fichier inclus les styles et scripts principales de l’application; il est important de comprendre comment GULP gère les assets:
EO-Framework marche avec GULP pour minifier automatiquement vos styles et vos scripts.
GULP vas assembler et minifier tous les fichiers JS portant comme extension *.backend.js pour ensuite sortir le fichier backend.min.js qui sera enregistré dans le dossier asset/js du module core.
Le fichier « core/action/init.js » permet de déclarer l’objet (qui est une sorte de namespace pour éviter les conflits entre vos différents plugins) qui sera utilisé tout le long de votre dévelopement JS. Nous y reviendrons.
En conclusion: Le module core permet de gérer les assets, actions, classes, shortcodes, filtres et vues qui, selon vous, n’ont pas leur place dans un module spécifique.
Prochaine étape
Maintenant, nous sommes prêt à faire le tutoriel: « Product Manager » qui sera un plugin englobant toutes les fonctionnalités de EO Framework.
