– Connaître JavaScript
– Avoir NodeJS, NPM et GULP
Comment EO Framework charge le JS de votre plugin ?
EO Framework contient un fichier init.js qui vas booter tous vos fichiers JavaScript étant dans le namespace de EO Framework et respectant la norme du « starter » des fichiers JS de celui-ci.
GULP permet d’écouter tous vos fichiers finissant par .backend.min.js (dans le cas de notre framework) et de les compilé en un seul qui est backend.min.js placé en général dans le dossier core/assets de votre plugin.
C’est ce fichier qui est chargé par votre plugin.
Installer NodeJS, NPM et GULP
Commençons par installer NodeJS et NPM en suivant les instructions sur leur site.
Puis installons GULP en tapant la ligne de commande suivante (dans une console):
Installer les dépendances pour utiliser GULP
Ouvrir une console dans un plugin WordPress utilisant EO Framework
Cette étape est à faire qu’une seule fois par projet:
Compilé avec GULP
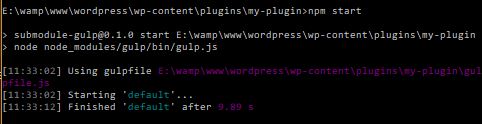
Pour lancer GULP, toujours dans une console, nous tapons la commande:
Si tout se passe bien, nous devons voir dans la console les messages suivant:

Si au contraire vous avez une erreur, je vous invites à écrire une Issue sur le GitHub de EO Framework.
Créer votre propre fichier JS
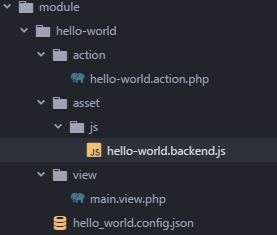
Nous plaçons nos fichiers JS dans nos modules, pour y voir plus clair, reprenons la structure d’un module:

Nos fichiers JS se trouvent dans « asset/js/ » et dois obligatoirement finir par *.backend.js.
En général le nom du fichier JS principale du module est similaire au nom du module, dans notre cas, le fichier js hello-world.backend.js correspond au module hello-world.
Nous pouvons avoir d’autre fichier, par exemple: util.backend.js, celui-ci sera également lu par GULP étant donnée que son suffixe finit par backend.js.
Ce qui donnerait dans le dossier « hello-world/asset/js »:
-hello-world.backend.js
-util.backend.js
Nous allons maintenant voir dans le prochain chapitre, la norme de codage d’un fichier JS avec EO Framework.
Le fichier init.js
Tout plugin avec EO Framework doit contenir un fichier init.js (notre fichier boot de notre plugin) définissant l’objet principale ou tous vos JS de vos modules s’attacheront.
Votre objet principale doit être attaché à l’objet eoxiaJS, comme suit:
monPlugin correspond au nom de votre plugin, ou alors le nom que vous désirez.
Nous allons voir comment attacher attaché le JS de nos modules.
Attacher le JS de nos modules
Tout fichier JS avec EO Framework doit contenir un objet qui sera mis dans l’objet principale de votre plugin (dans notre cas précédent, monPlugin).
