Avec EO Framework, nous pouvons passer soit par la Rest API ou bien nous utilisons la méthode CRUD pour gérer nos données. Dans notre cas nous allons passer par la méthode CRUD.
Ce chapitre vas être long et vas contenir beaucoup d’informations. On se détend, on s’étire les doigts. A vos claviers.
Les modèles
Tout modèle défini avec EO Framework comme notre « Product » héritant de la méthode Post_Class contiennent les trois méthodes suivantes: Get, Create et Update.
Les paramètres accepté par ses méthodes sont tous listées depuis la rest API de WordPress. Pour notre produit le lien sera le suivant: http://<votrewordpress>/wp-json/<namespace>/v1/product/schema.
Nous retrouvons sur cette url la définition des meta données faites précédemment: color, weight et price_ttc.
Créer un produit
Ajouter le bouton « Nouveau produit »
Nous allons commencer par créer un bouton « Nouveau produit » dans la page « Hello-World », pour ce faire, ajouter un bouton dans la vue main.view.php du module hello-world.
Note : Le module Hello World est généré de base avec le projet.
Le bouton utilise la classe « action-attribute » afin d’envoyer une requête AJAX:
- action égale à create_product
- nonce égale à un token correspondant à l’action create_product.
Création du produit
Nous pouvons maintenant écouter l’action « create_product » pour appeler notre méthode callback, qui elle s’occupera de créer notre produit.
Ajoutons dans le construct de product.action.php l’action avec son callback:
Nous pouvons enfin créer notre produit, pour exemple, nous allons créer un produit « Ecran TV » avec comme prix TTC: 150.00€.
Ajoutons le code ci-dessous dans la méthode « callback_create_product »:
La méthode create de Product_Class exécute les fonctions wp_insert_post ainsi que update_post_meta de WordPress.
wp_send_json_success permet de renvoyer une réponse JSON avec une entrée « success » = true.
Vérifier l’existence du produit
Pour le moment, visuellement parlant, c’est vide. Nous pouvons vérifier que notre produit à bien été créé en base de donnée en allant sur phpMyAdmin.
Dans la table « wp_post », nous retrouvons notre produit « Ecran TV » avec comme post_type « product ».
Dans la table « wp_postmeta » nous retrouvons notre prix TTC associé à ce produit.
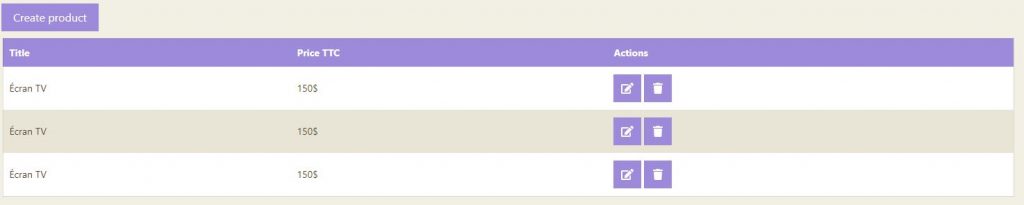
Afficher les produits
Nous allons afficher tous nos produits dans un tableau, nous y retrouverons les informations principaux du produit:
- Son nom
- Son prix
Ainsi que deux actions:
- Modifier
- Supprimer
Nous utilisons une structure et une vue par défaut pour afficher des éléments sous forme de tableau avec EO Framework, nous allons les voir ensemble.
Créons la vue list.view.php dans le module « product » au même niveau que main.view.php
Cette vue affiche un tableau. Dans ce tableau nous appelons la vue item.view.php pour chaque produit.
La vue item.view.php qui contiendra tout l’affichage d’un produit:
Nous affichons dans cette vue le « titre » et le « prix ttc » pour chaque produit dans une ligne du tableau.
Récupérer nos produits et appeler la vue list.view.php
Nous allons rajouter la méthode display dans la classe Product_Class, celle-ci vas récupérer nos produits en base de donnée, et appelé la vue list.view.php.
A venir : explications de \eoxia\View_Util::exec();
La dernières manipulation à faire, et d’appeler la méthode display, nous allons l’appeler dans la vue main.view.php du module hello-world:

Interface avancée: Créateur de produit
Nous allons voir dans le prochain chapitre pour ajouter une ligne de le tableau permettant d’utiliser toutes nos métadonnées pour créer un produit.
